
1. Ключевые принципы сети интернет : Интернет
1.1. Протокол передачи данных
Протокол передачи данных
1.2. Стек TCP/IP
https://ru.wikipedia.org/wiki/TCP/IP
2. Протоколы
2.1. Internet Protocol
https://ru.wikipedia.org/wiki/IP
2.2. Transmission Control Protocol
https://ru.wikipedia.org/wiki/Transmission_Control_Protocol
2.3. UDP
https://ru.wikipedia.org/wiki/UDP
2.4. HTTP
https://ru.wikipedia.org/wiki/HTTP
2.5 HTTPS
https://ru.wikipedia.org/wiki/HTTPS
2.6. WebSocket
https://ru.wikipedia.org/wiki/WebSocket
3. Разработка ПО
3.1. API
https://ru.wikipedia.org/wiki/API
3.2 Web (или HTTP) API
https://en.wikipedia.org/wiki/Web_API
3.3. JSON
https://ru.wikipedia.org/wiki/JSON
Обзорная презентация : AlterozoomIoT.pptx

Arduino - плата Arduino с подключенными к ней сенсорами и актуаторами. Эта плата подключается к компьютеру c помощью USB кабеля. Программа, установленная на Arduino выполняет следующие задачи :
Компьютер - шлюз, к которому подключены одна или несколько плат Arduino. Роль шлюза может выполнять плата Intel Edison, Raspberry pi или обычный PC. На компьютере должны быть установлены и запущены две программы : iotkit-agent и "локальный сервер".
iotkit-agent - программа с открытым исходным кодом https://github.com/enableiot/iotkit-agent предназначенная для единообразного подключения сенсоров и актуаторов к онлайн сервисам. Управление этой программной осуществляется с помощью командной строки : https://github.com/enableiot/iotkit-agent#6-notes-about-admin-commands .
iotkit-agent решает следующие задачи :
Локальный сервер - программа, отвечающая за связь iotkit-agent и плат Arduino (примеры таких программ : https://github.com/enableiot/iotkit-samples ).
Локальный сервер решает следующие задачи :
Сервер Alterozoom предоставляет пользователям веб-интерфейс и HTTPS JSON API для доступа к данным сенсоров и отправки команд актуаторам.
Сервер alterozoom поддерживает большую часть возможностей iotkit-agent ( https://github.com/enableiot/iotkit-api/wiki/Api-Home ).
"device" - устройство на котором установлен iotkit-agent (компьютер) и к которому подключены сенсоры и актуаторы
"component" - сенсор или актуатор, поключенный к "device".
"account" - набор устройств ("device"), принадлежащих пользователю (у пользователя может быть несколько аккаунтов)
Веб-интерфейс доступен по адресу https://alterozoom.com:86/
Веб-интерфес дает предоставляет следующие возможности :
Управление аккаунтами :

Управление устройствами

Управление компонентами

0)Установка Node.js : https://nodejs.org/en/download/
Установка программы iotkit-agent : https://github.com/enableiot/iotkit-agent
git clone https://github.com/enableiot/iotkit-agent.git cd iotkit-agentЗапуск iotkit-agent :
npm install
npm install forever
./start-agent.sh
1)Редактирование файла "iotkit-agent/data/user.js"
В конец файла, после строчки module.exports = config;
нужно добавить :
config.default_connector="rest+ws";
config.connector.rest.protocol="https";
config.connector.rest.host="alterozoom.com";
config.connector.rest.port="86";
config.connector.ws.host="alterozoom.com";
config.connector.ws.port="87";
2)Тест связи с сервером
./iotkit-admin.js test
Должно быть показано сообщение:
info: Trying to connect to host ...
info: Connected to alterozoom
info: Environment: development
info: Build: 0.1
info: Trying to connect to WS server ...
info: Connection to Web Socket Server successful
info: Websocket connection closed. Reason: 1000 Normal connection closure
3)Регистрация на сайте Alterozoom :
https://alterozoom.com/ru/users/sign_up
4)Авторизация c помощью email и пароля Alterozoom на сайте https://alterozoom.com:86/
5)Создание нового аккаунта IoT (можно ввести любое название)
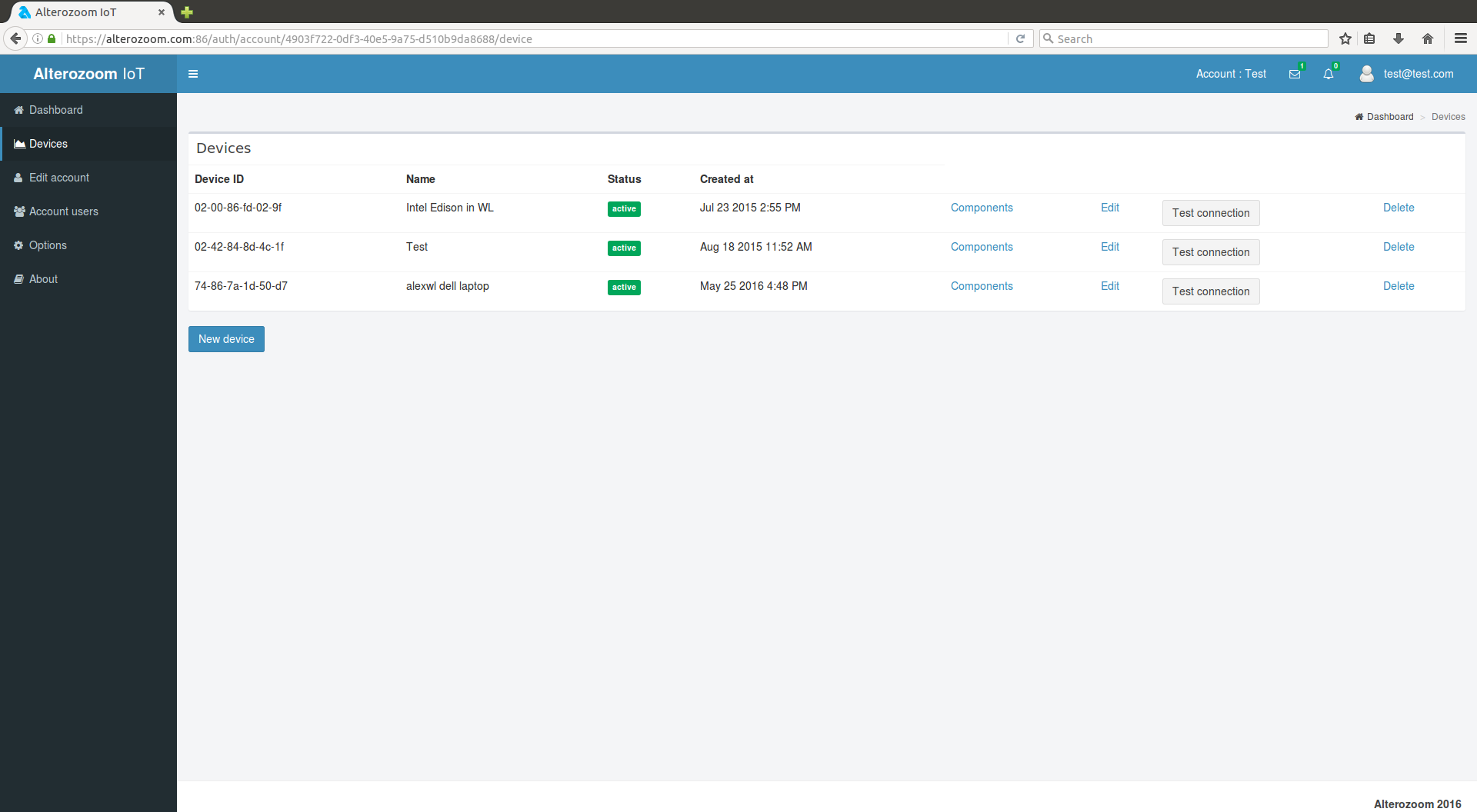
6)Создание нового устройства
Меню слева : Devices -> New device
Device name и Gateway id можно указать любыми
Device id можно получить на устройстве с помощью команды :
./iotkit-admin.js device-id
Пример ответа :
info: Device ID: 74-86-7a-1d-50-d7
7)Активация устройства
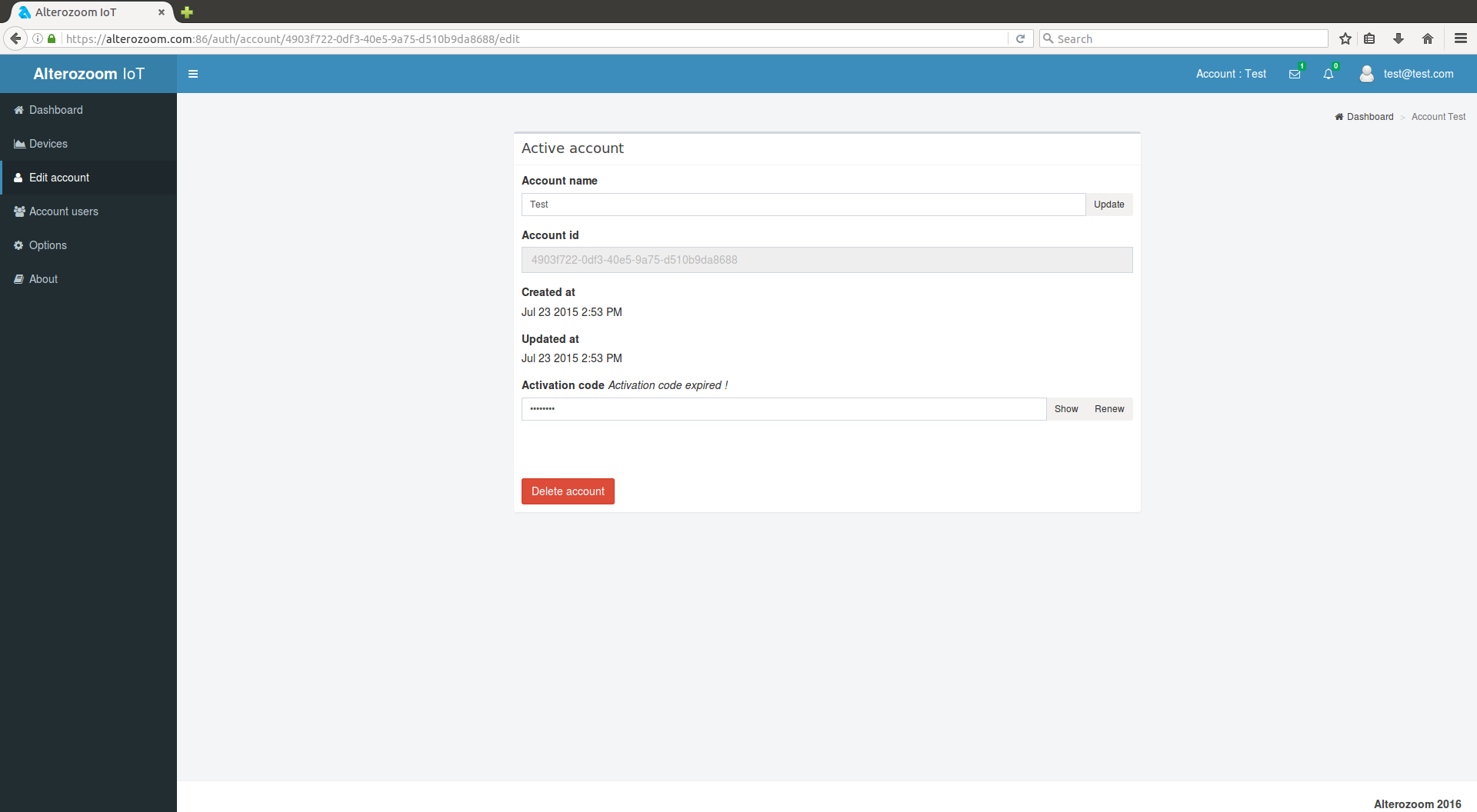
7.1)Получение кода активации через веб-интерфейс
Меню слева : Edit account -> Activation code
Если код уже не действует (новый код действует в течение 1 часа, т.е. 3600 секунд) , то нужно нажать "Renew"
Для просмотра кода нужно нажать "Show"
Пример кода активации : 1BY9IMQJ
7.2)Выполнение на устройстве команды:
./iotkit-admin.js activate ACTIVATION_CODE
Пример ответа в случае успешной активации:
info: Activating ...
info: Saving device token...
info: Updating metadata...
info: Metadata updated.
8)Регистрация компонента (сенсора или актуатора)
Команда на устройстве :
./iotkit-admin.js register COMP_NAME COMP_TYPE
где COMP_NAME - название сенсора, пример Temperature
COMP_TYPE - тип сенсора или актуатора (подробнее о типах сенсоров в разделе "Данные сенсоров")
9)Тест отправки данных
./iotkit-admin.js observation COMP_NAME VALUE
где COMP_NAME - название сенсора
VALUE - значение
10)Тест отправки команды на устройство
Меню слева : Devices -> кнопка Test connection
Должно быть показано сообщение : Success : connection established !
При создании компонента-сенсора с помощью iotkit-agent необходимо ввести его тип. Тип определяет передаваемы значения (одно или два числа двойной точности), а также способ отображения результатов на интерактивных веб-страницах. На данный момент поддерживается два специальных типа и тип по-умолчанию.
Типы :
"local2dcoordinates.v.1.0" - на сервер передаются два числа, которые интерпретируются как координаты X и Y в двумерной декартовой системе координат. Способ отображения - траектория. Пример : https://alterozoom.com:86/observationsTyped/0694b6d9-0a86-4331-9aed-7740c65fee7b/local2dcoordinates.v.1.0/223fa7a4-bf30-4356-b2ce-969290454e41/TestCoordinates
"geoCoordinates.v.1.0" - на сервер передаются два числа, которые интерпретируются как географическая широта и долгота в градусах. Способ отображения - траектория на карте. Пример : https://alterozoom.com:86/observationsTyped/7dc18d7c-2ad0-4d77-9f6e-278a642a1c4b/geoCoordinates.v.1.0/e1ea4a06-afb6-4232-a290-b576b660c4ba/GeoTracker :
любой другой тип - на сервер передается одно число. Способ отображения - график. Пример : https://alterozoom.com:86/observationsTyped/acff4c66-3514-4c5f-b6e9-102e9bcd3ec9/temperature.v1.0/2fb3f843-8ebf-4f7e-9fc5-b3830b125bbc/Temperature
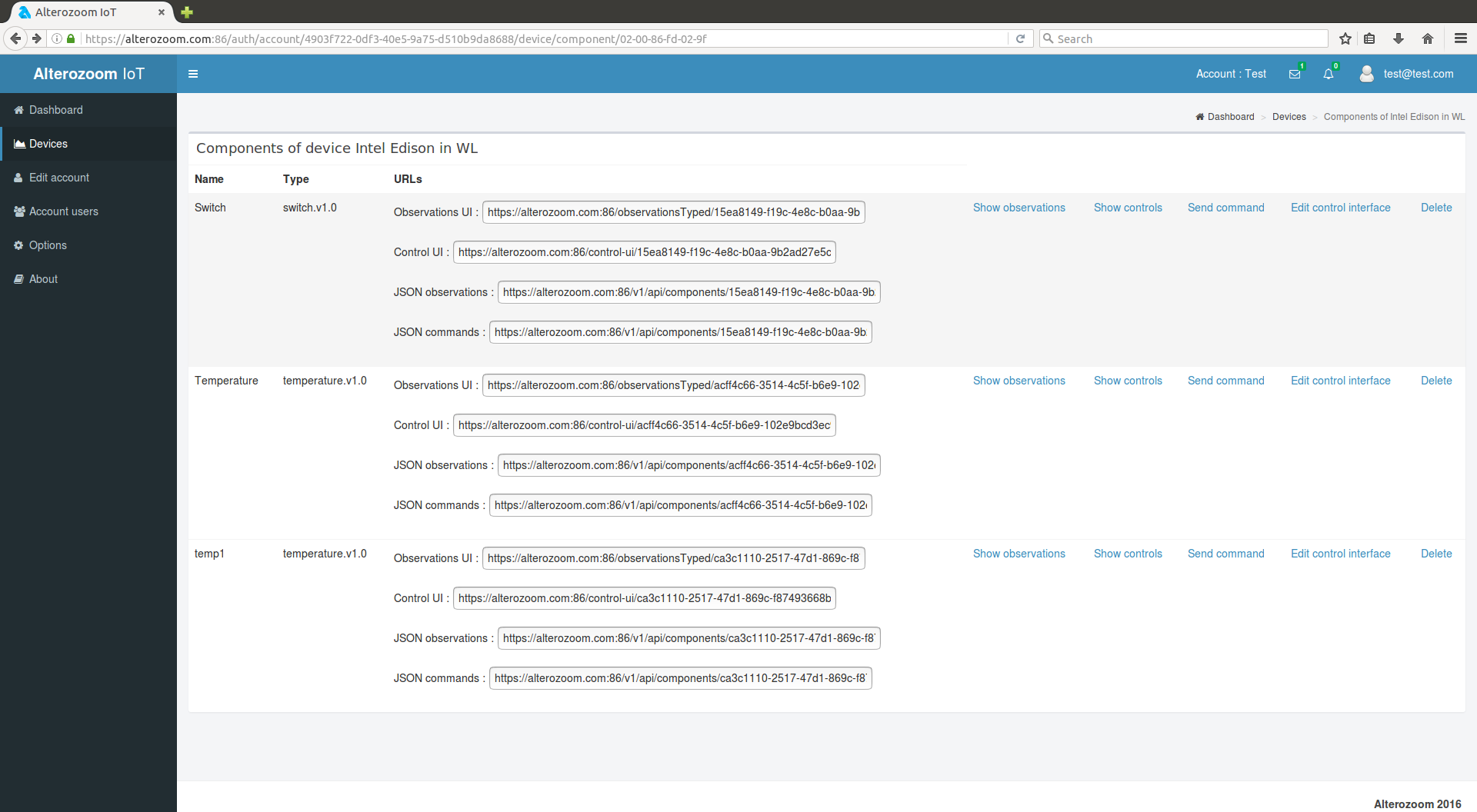
Адреса веб-страницы с графиком измерений компонента (сенсора) доступны через веб-интерфейс :
Меню слева -> Devices -> Components -> значение Observations UI
График можно встроить в документ alterozoom или в любую веб страницу с помощью iframe (https://developer.mozilla.org/en/docs/Web/HTML/Element/iframe) :
<iframe src="https://alterozoom.com:86/observationsTyped/acff4c66-3514-4c5f-b6e9-102e9bcd3ec9/temperature.v1.0/2fb3f843-8ebf-4f7e-9fc5-b3830b125bbc/Temperature" width="1000" height="700"></iframe>
Пример документа : https://alterozoom.com/ru/documents/18745.html
Адреса для получения измерений сенсоров в JSON формате доступны через веб-интерфейс:
Меню слева -> Devices -> Components -> значение JSON observations
Пример адреса https://alterozoom.com:86/v1/api/components/a1efde6c-361b-473f-bdf2-976ff36495c3/token/2b34d5ed-702a-4d4f-a5aa-401a8dc7debd
Пример ответа сервера :
[[1464009556282,25.43],[1464009550436,23.43],[1464009536252,27.43],[1464009382840,26.43],[1464009372652,24.43],[1464009211519,25.43],[1464008990658,21.43],[1464008987243,22.3],[1464008963451,21.3],[1449473080894,14.44],[1449473075284,13.44],[1449473069690,16.44],[1449473063077,26.44],[1449473057698,24.44],[1449473050653,21.44]]
Команда представляет собой текстовый идентификатор (имя команды) и список параметров. Каждый параметр содержит текстовое имя и текстовое значение. Команду можно отправить любому компоненту.
Отправить команду на устройство, на котором установлен iotkit-agent, можно тремя способами :
1)Используя универсальный веб-интерфейс на сайте alterozoom (данный способ удобен при разработке и отладке)
Для этого нужно открыть раздел "Send command" в списке компонентов, ввести имя команды, добавить параметры и нажать кнопку "Send command".
2)Используя интерфейс, созданный для конкретного актуатора (этот интерфейс можно встроить в любую веб-страницу с помощью iframe).
Для этого нужно открыть список компонентов, открыть раздел "Edit control interface" соответствующего компонента, ввести описание интерфейса в формате JSON (описание формата с следующем разделе), нажать кнопку Update. После этого нужно открыть страницу со списком компонентов, копировать значение URL "Control UI", открыть этот URL в браузере (также его можно встроить в виде iframe в любую web страницу) и отправить команду используя графический интерфейс.
3)Используя JSON API
В списке компонентов нужно копировать URL "JSON commands" (пример : http://alterozoom.com:86/v1/api/components/24945423-3299-4894-b93f-7e3a28894071/control/1cebae49-d6ef-451a-a92e-c20974779256). Для отправки команды нужно сделать POST запрос на данный URL с JSON содержимым :
{
"commands": [
{
"componentId": "24945423-3299-4894-b93f-7e3a28894071",
"parameters": [
{
"name": "param1",
"value": "value1"
},
{
"name": "param2",
"value": "value2"
},
{
"name": "param3",
"value": "value3"
}
],
"commandName": "command name",
"transport": "ws"
}
]
}
Описание интерфейса представляет собой текст в формате JSON. Корневой элемент - массив. Каждый элемент массива - объект с описанием команды.
Описание команды содержит следующие аттрибуты :
"id" - текстовый идентификатор команды
"description" - текстовое описание команды
"parameters" - массив параметров
Параметр содержит обязательные атрибуты :
"id" - текстовое имя параметра
"widgetType" - название элемента управления
а также атрибуты, зависящие от значения "widgetType"
Возможные значения "widgetType" :
"Button" - кнопка. При нажатии на сервер отправляется значение "value"
Пример JSON описания команды:
[
{
"id": "commandId",
"description": "testCommand",
"parameters": [
{
"id": "val1",
"widgetType": "Button",
"value": "1",
"description": "Do something"
}
]
}
]
Пример интерфейса :
"OnOffSwitch" - переключатель с двумя состояниями. При изменении состояния отправляется либо "onValue" либо offValue
Пример JSON описания команды :
[
{
"id": "commandId",
"description": "testCommand",
"parameters": [
{
"id": "val2",
"widgetType": "OnOffSwitch",
"onValue": "1",
"offValue": "0",
"initial": false,
"description": "Test parameter 3"
}
]
}
]
Пример интерфейса :
"Knob" - переключатель с множеством целочисленных состояний. При каждом изменении отправляется команда с новым значением.
Пример JSON описания команды :
[
{
"id": "commandId",
"description": "testCommand",
"parameters": [
{
"id": "val5",
"widgetType": "Knob",
"max": 255,
"min": 0,
"step": 1,
"initial": 10,
"description": "Test knob parameter 2"
}
]
}
]
Пример интерфейса :
"Input" - текстовое поле ввода
Значение из поля ввода будет отправлено только при нажатии кнопки, т.е. поле ввода можно использовать только вместе с кнопкой.
Пример JSON описания :
[
{
"id": "commandId",
"description": "testCommand",
"parameters": [
{
"id": "input",
"widgetType": "Input",
"description": "Text value"
},
{
"id": "val1",
"widgetType": "Button",
"value": "1",
"description": "Send value"
}
]
}
]
Пример интерфейса :
Локальный сервер - программа, отвечающая за связь iotkit-agent и плат Arduino.
Формат команды, которую iotkit-agent отправляемый локальному серверу по UDP протоколу (по-умолчанию используется порт 41235) :
{
"component": "test",
"command": "command name",
"argv": [
{
"value": "value1",
"name": "param1"
},
{
"value": "value2",
"name": "param2"
}
]
}
Описание локального сервера Alterozoom :
https://alterozoom.com/ru/documents/36782.html
Пример локального сервера :
https://github.com/enableiot/iotkit-samples/blob/83fc05d159a2443c4ed23900a0646e0fc66b4d43/node/actuation-sample.js
Код, отвечающий за реальное действие :